| Locally hosted videos with video controls | |
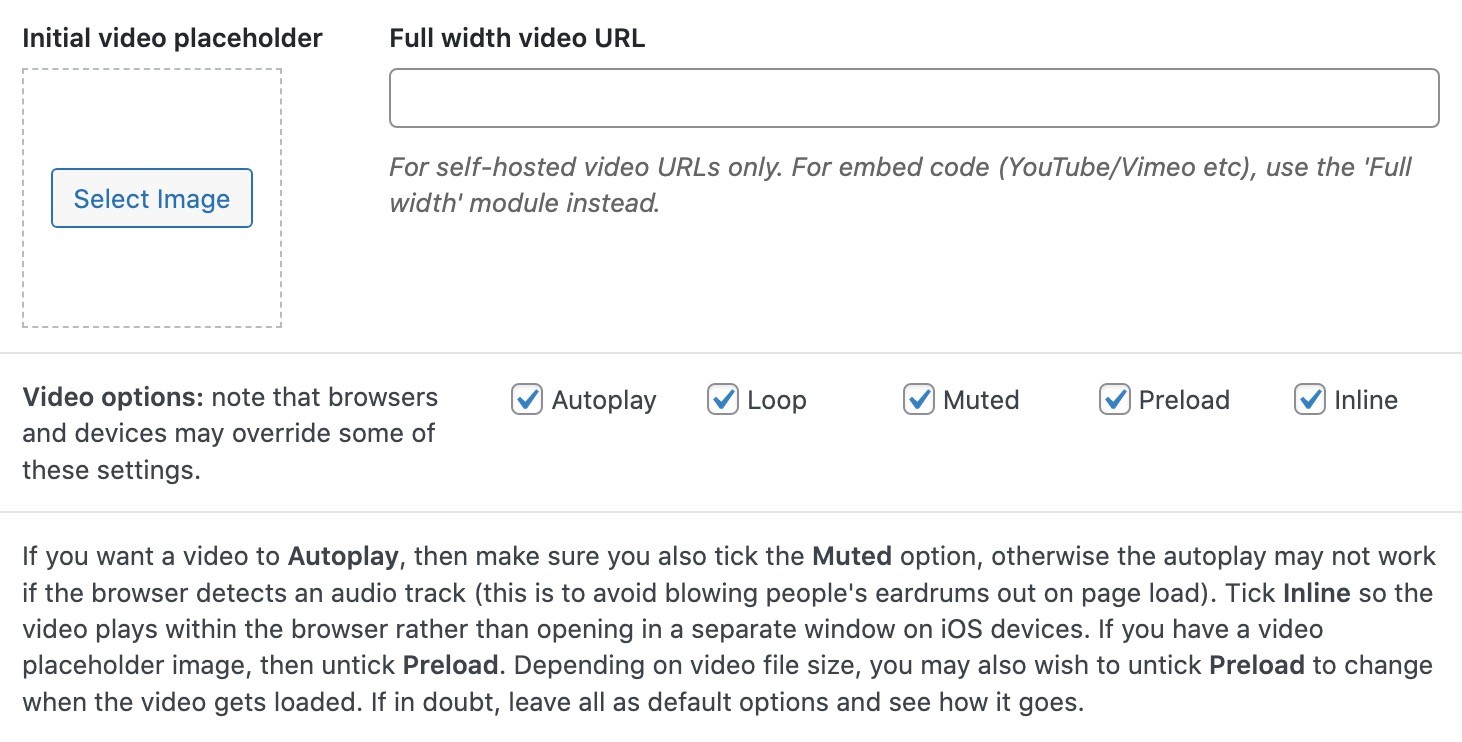
| Initial video placeholder | Add an initial placeholder static image in front of the video on page load. |
| Full width video URL | Type the URL of the video. Note this is for self-hosted videos only. For YouTube/Vimeo etc, use the 'Full width' row instead. |
| Video options | Autoplay: automatically play the video on page load Loop: play the video on a continuous loop Muted: mute the sound Preload: set the video to start loading as soon as the page loads Inline: set the video to be played within the area that the video is displayed on the page |
| Note: sometimes browsers may override some of the video options regardless of what you set. This will be for security, user comfort or default browser settings. | |
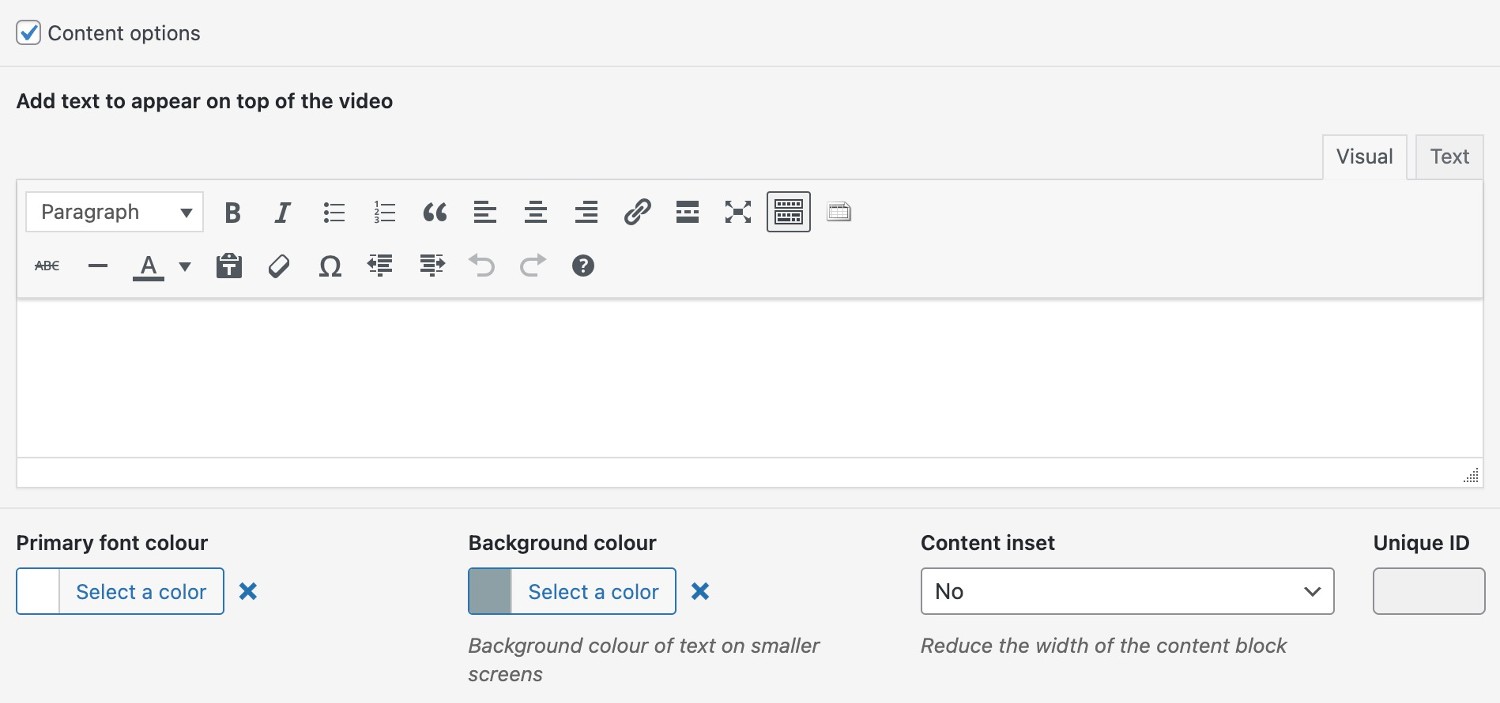
| Content options | Tick to enable access to a variety of content options as below. |
| Intro text | Content to appear above (or below) the primary content. |
| Primary font colour | Adjust the font colour on the front end. This option is useful for instance if you wanted white text as you wouldn't be able to see the text within the backend interface if you changed the font colour using the normal text colour button. Note: you can still change individual words using the normal font colour button in the toolbar if you so desire. |
| Background colour | Select the background colour of text on smaller screens for readability. For instance if there is text on top of the video on desktop, this text will move down underneath the video on smaller screens. |
| Content inset | Adjust the content so it occupies less horizontal width. Useful to reduce long lines of text to make them more readable. |