| Creates a grid of automatically generated content from selected posts, pages or categories. |
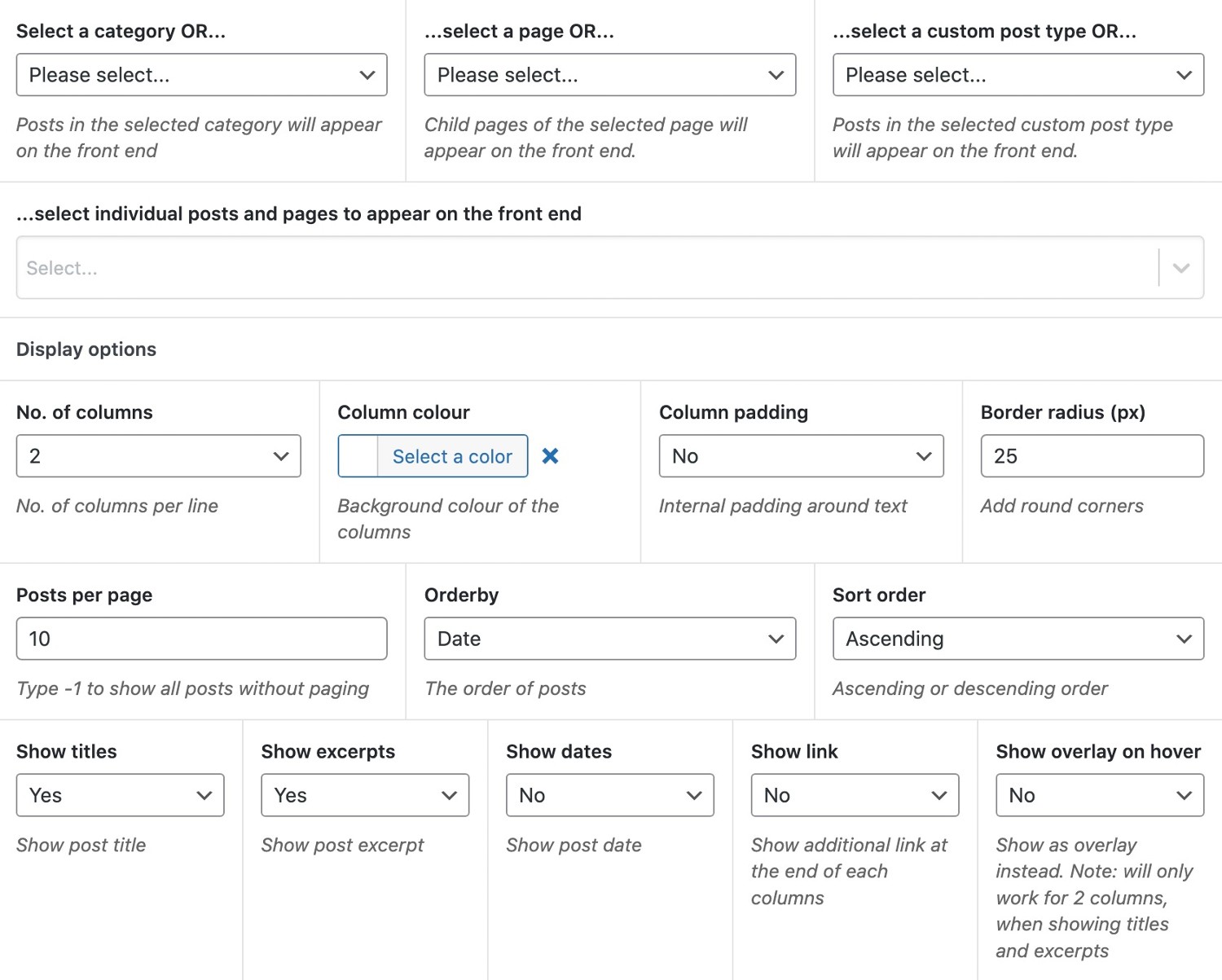
| Select a category | Show posts from the selected category. |
| Select a page | Show all child pages from a parent page. |
| Select a custom post type | Show all posts from a custom post type. |
| Select individual posts and pages | Show specific posts. |
| Display options | Determine how the content should be displayed using the following fields |
| Number of columns | Select how many columns should be displayed per row (1-4 columns). |
| Pagination | Show or hide pagination. |
| Column colour | Select the background colour for each column. |
| Column padding | Move text away from the edge of each column (useful when a background colour is set). |
| Border radius | Set a corner radius for each column. |
| Posts per page | Select the number of posts to display before pagination is shown. Type -1 to always show all posts without paging. |
| Orderby | Select the order of the posts e.g. by date, by alphabetical title etc. |
| Sort order | Set the Orderby to be either ascending or descending. |
| Show titles | Show the titles for posts/pages for each column. |
| Show excerpts | Show posts/page excerpts for each column. |
| Show dates | Show the post date for each column (useful when displaying a series of blog posts or news items). |
| Show link | Show an additional "read more" link at the end of each column. |
| Show overlay on hover | Show the grid using each posts featured image with the post excerpt appearing on hover. Note: this will only work for 2 columns, when showing titles and excerpts. |