Gravity Forms is a very powerful form editor and is our preferred way of creating custom web forms to capture leads, collect payments, automate workflows, and much more.
| Add a Gravity Form to your layout | |
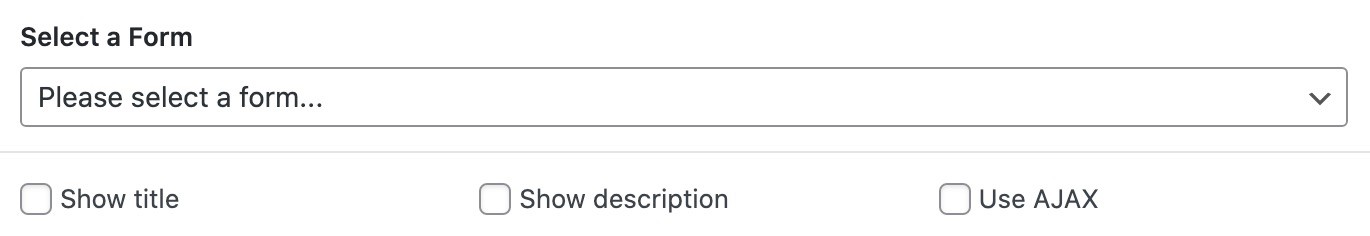
| Select a form | Select which Gravity Form to display |
| Show title | Show the form title on the front end |
| Show description | Show the form description on the front end |
| Use ajax | Enable AJAX so that the form no longer requires a page reload to validate and submit entries. |
| Content options | Tick to enable access to a variety of content options as below. |
| Intro text | Content to appear above (or below) the primary content block. |
| Primary font colour | Adjust the font colour on the front end. This option is useful for instance if you wanted white text as you wouldn't be able to see the text within the backend interface if you changed the font colour using the normal text colour button. Note: you can still change individual words using the normal font colour button in the toolbar if you so desire. |
| Content inset | Adjust the content so it occupies less horizontal width. Useful to reduce long lines of text to make them more readable. |
| Position | Select where to put the intro text - either above or below the primary content. |